
5 Impresionantes generadores de fondos para tu próximo proyecto
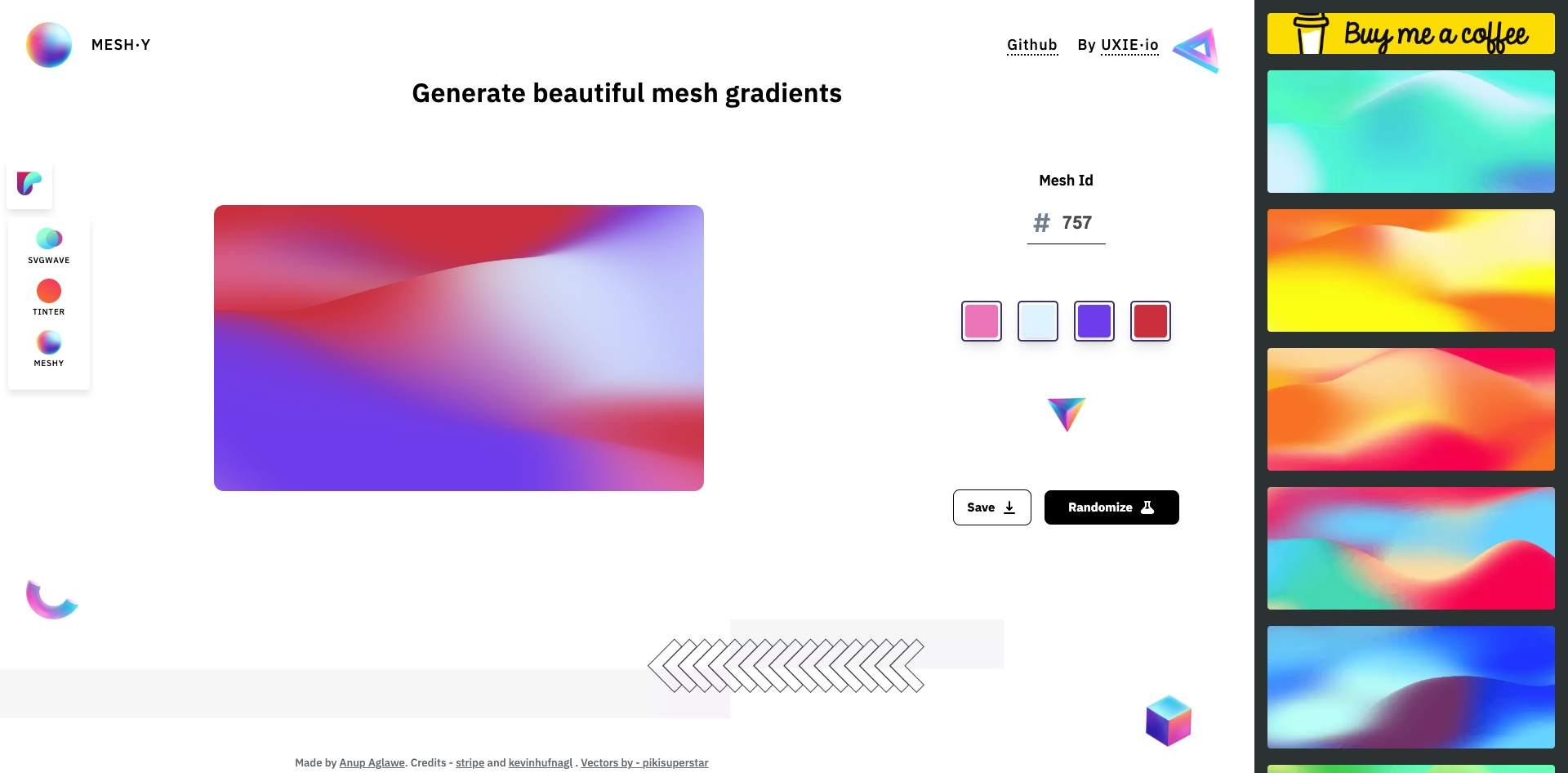
Meshy
Meshy es una herramienta de diseño que te permite generar gradientes de mallas a partir de una paleta de hasta 4 colores.
Cada gradiente generado es único para cada identificador y para cada código de color hexadecimal, lo que permite usar el id como semilla para recrear los gradientes.
La columna de la derecha tiene una selección de gradientes pre-creados para que no pierdas ni un segundo.

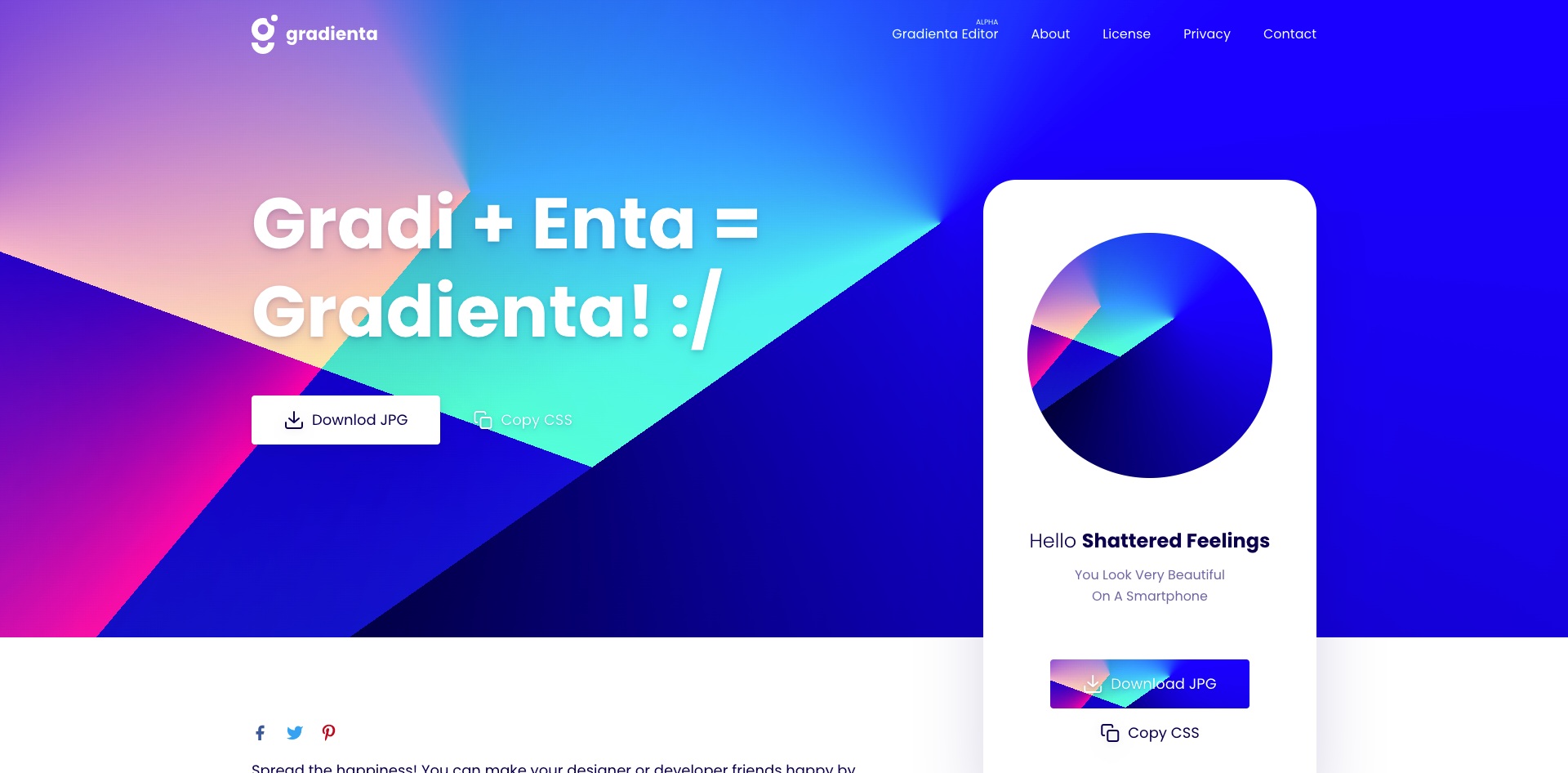
Gradienta
Gradienta es una herramienta hecha tanto para diseñadores como para desarrolladores para generar fondos coloridos, ultra ligeros y adaptables a cada pantalla.
Todos los gradientes pueden ser exportados como código CSS, gráficos vectoriales (SVG) o como imágenes en formato JPG por lo que la flexibilidad en el flujo de trabajo es casi ilimitada.
Otro punto fuerte es que es open source por lo que es gratis usar esta herramienta tanto en un proyecto personal como en uno comercial.

CSS Duotone
CSS Duotone es una herramienta un poco distinta a las anteriores. Esta te permite reproducir el semitono de una imagen utilizando la superposición
de un tono de color de contraste sobre otro semitono de color.
Si esto te ha sonado a chino no te preocupes, porque es muy fácil de utilizar. Además, tiene varios presets para imitar estilos como el de las listas de
Spotify o las escenas de la conocidísima película Blade Runner.

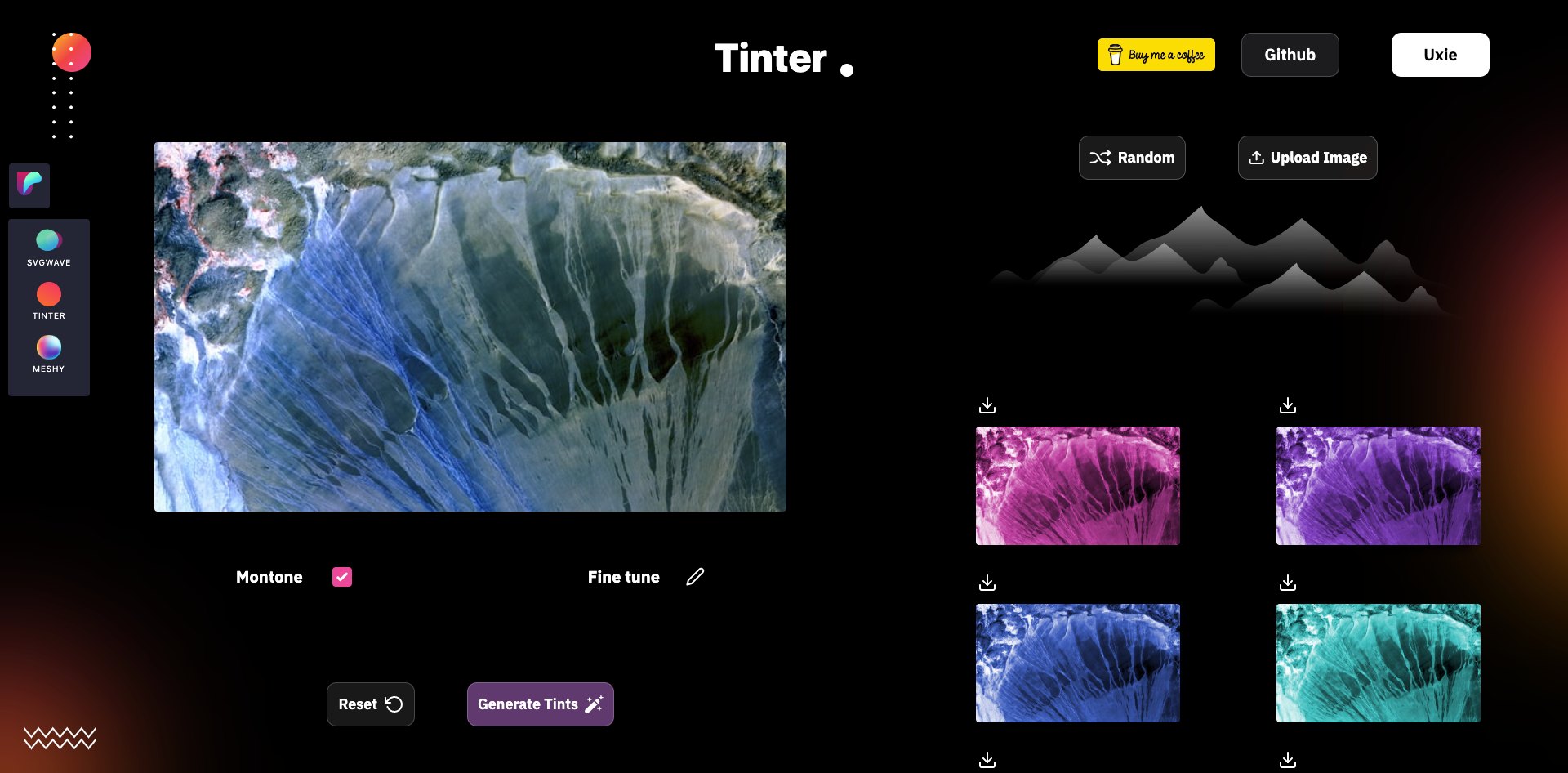
Tinter
Esta herramienta es muy similar a la anterior pero con un formato mucho más minimalista.
Te permite subir una imagen propia o utilizar una aleatoria que te proporciona la aplicación.
Tiene un selector que te permite elegir un tono deslizando hasta ver el que más te guste pudiendo ser monotono o multitono.
Luego pulsamos generar tintes y automáticamente nos crea 8 versiones de la imagen que puedes descargar para tu proyecto.

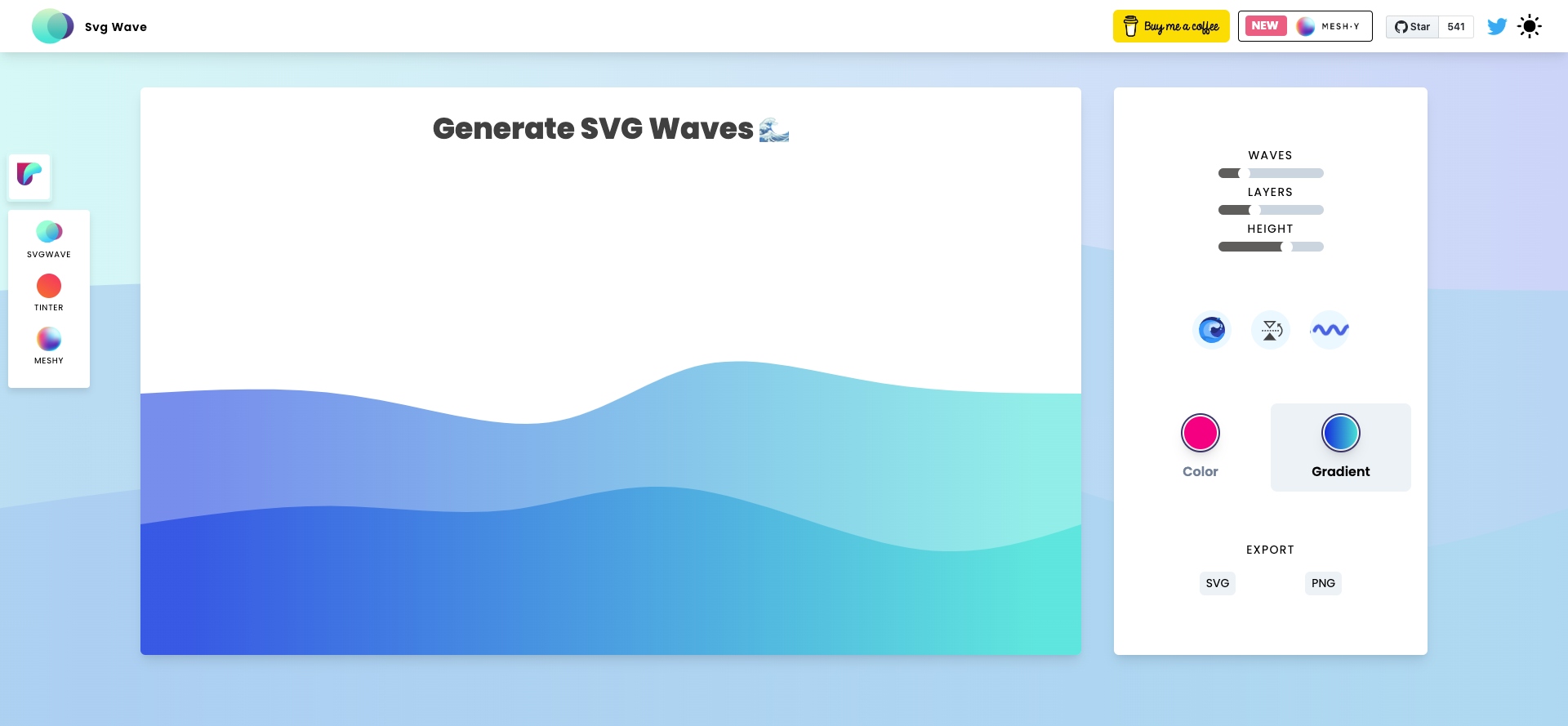
SVG Wave
Por último, pero no menos importante, esta herramienta nos permite generar separadores con forma de olas
que podemos usar para hacer transiciones increíbles entre distintas secciones de una página web o
cualquier otro sitio que se te ocurra.
Cuenta con 3 selectores que te permiten escoger la cantidad de olas, de capas y la altura de cada una.
Las olas pueden ser de colores sólidos o de gradientes y tienen una nueva función que anima automáticamente el movimiento de las olas para utilizarlo en la web.
Además, te permite exportar el resultado en formato PNG para mantener la transparencia o en SVG para poder escalar la imagen sin perder ni una gota de calidad.