
Adobe Color - Parte 2
Alguno habrá pensado que la primera entrega debería ser esta ya que al fin y al cabo, lo que queremos es buscar nuestra propia paleta de color y comprender por qué usar un color y que transmite dicho color pero... estamos tan rodeados de pantallas e influenciados por factores externos que a veces, el camino más rápido es la imágen. Recuerde; “Una imagen vale más que mil palabras”.
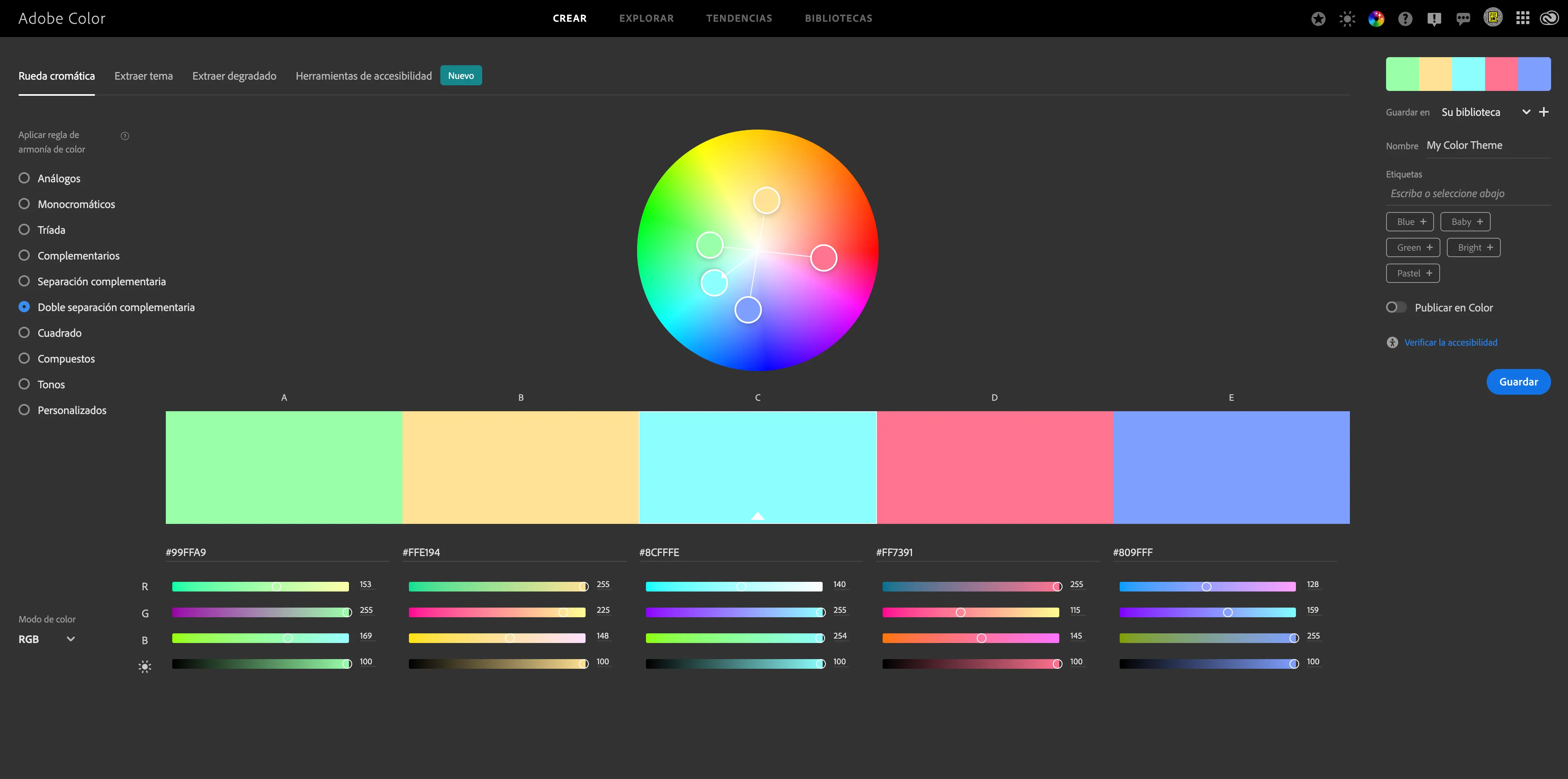
Rueda cromática
Otra utilidad de Adobe Color es la extracción de una paleta de color mediante armonías. De nuevo, los “color picker” serán nuestros mejores amigos y nos dirán toda la información que necesitamos saber a través de un color base.

En el caso de la foto de arriba, hemos utilizado el color “C” como base que, gracias a la doble separación complementaria, nos ha definido dos colores en sus laterales que nos ayudarán a completar nuestra paleta final.
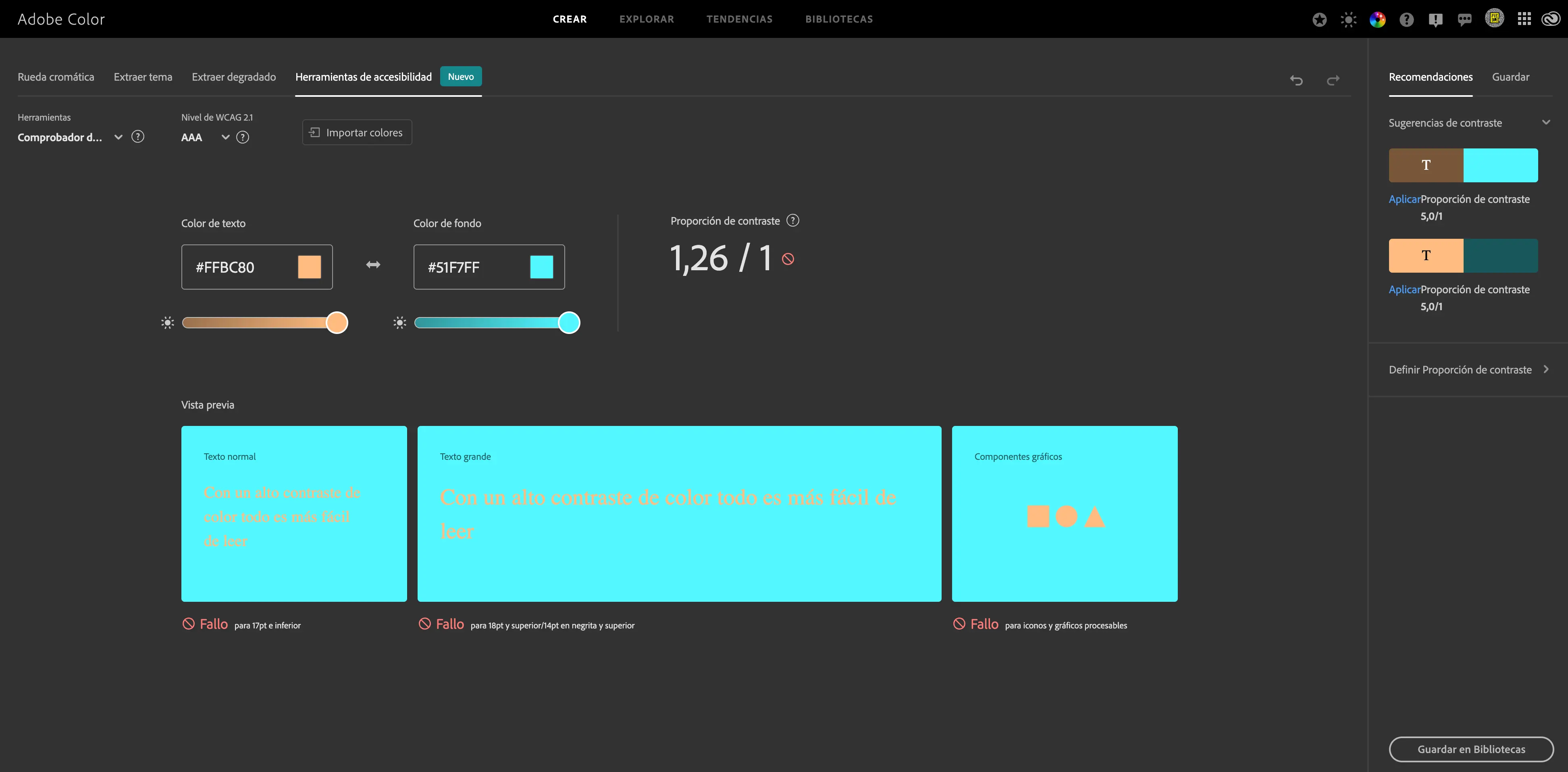
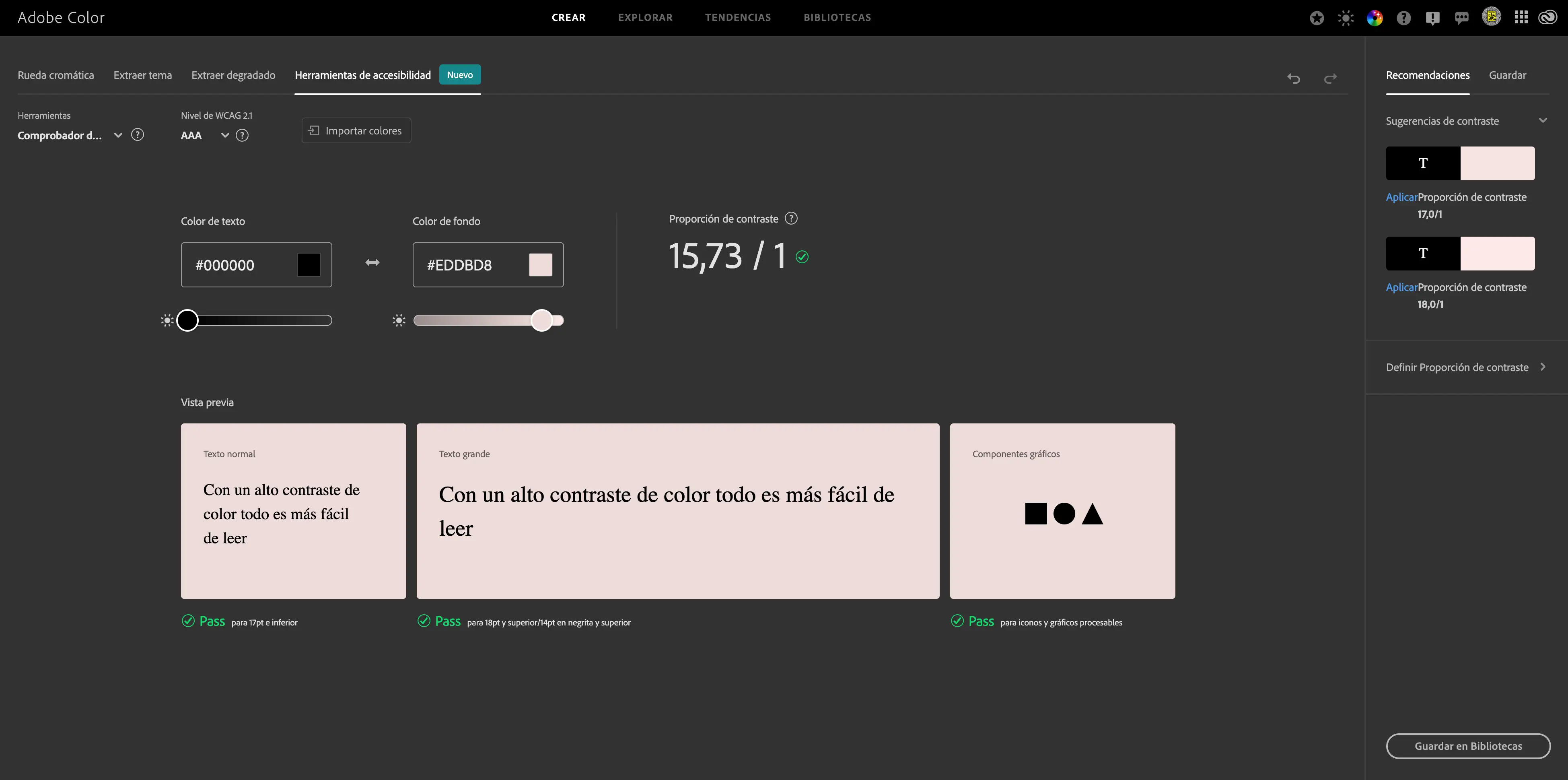
La importancia de la accesibilidad
Es probable que alguna vez hayas pensado... “esa combinación de colores no encaja”. Pues bién, seguramente no estarías equivocado y si estamos hablando de colores WEB donde el contraste aun se acentúa más, puede ser una combinación desastrosa. Mirarás la web, leeras los textos con el ceño fruncido, acercándote a la pantalla, alejando, etc. Es posible que además de no escoger bien ni la tipografía ni el color, no cumpla con ningún requisito de accesibilidad. Para muestra, un botón:


Habrás visto que en ambos casos, has podido leer el texto, aunque uno de ellos, con dificultad.
¡Nos vemos en la siguiente entrega!





